e-learning杂志小组就“e-learning用户研究:企业部门”进行了一项调查。该研究报告称,大多数组织表示,移动学习是优先事项,需要纳入其企业培训计划。
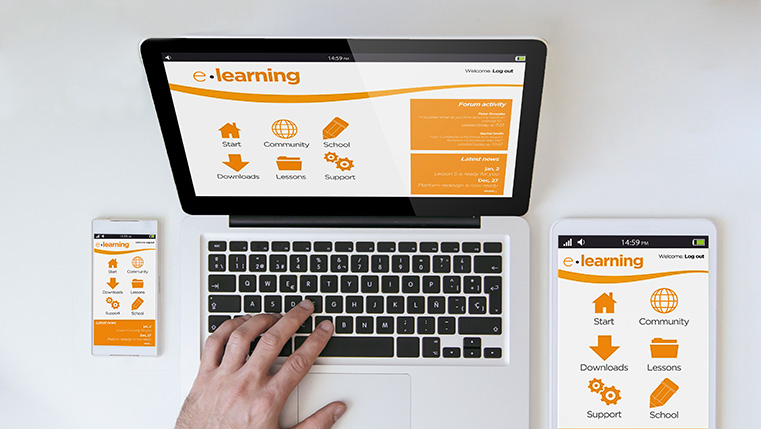
如今,人们拥有多种设备,如黑莓、iPhone、笔记本电脑、平板电脑、ipad,当然还有普通的台式电脑。谷歌的一项研究表明,98%的互联网用户在一天内切换到各种设备。那么,如何为使用各种设备的员工开发定制的学习解决方案呢?那么,你需要确保你的在线课程是响应的,这样它们可以不间断地在任何设备上访问。
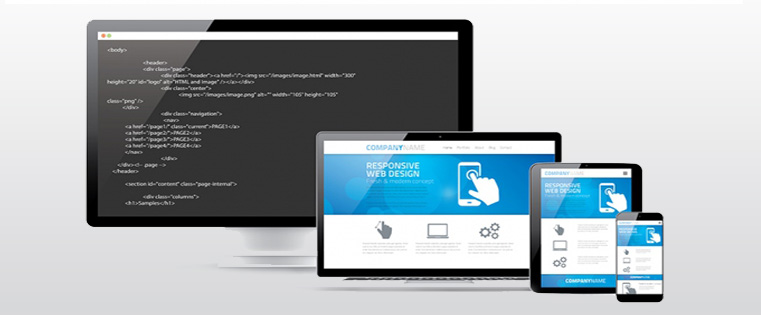
响应式电子学习课程有助于在线课程的开发可以在多个设备上有效访问。这可以帮助单一版本的电子学习课程自动调整到访问该课程的屏幕。
让我们举一个工作时间很紧的员工的例子。在这一点上,他可能在他的工作时间在他的桌面上完成了一部分课程,之后可能在他的平板电脑在家完成未完成的部分。当他在桌面上访问课程时,他希望课程的功能与他的手机上类似。这是可能的吗?当然可以,在一个响应电子学习课程.
在此背景下,让我们来看看在多种设备上进行响应式在线课程的重要性:
响应式电子学习课程的优点:
- 逐步淘汰在多个设备上维护同一赛道不同版本的挑战
- 促进有效的顺序学习,学习者可以在一个设备上开始课程,并在另一个设备上继续学习。
- 提高学习者的学习经验,使学习高度灵活和用户友好
让我们来看看如何开发响应式电子学习课程:
- 使用HTML 5文档并遵循指南
- 保持布局的灵活性:使用灵活的网格,使用列对齐学习内容,并使用相对宽度以适应视口大小
选择屏幕大小:记住要选择的屏幕大小。屏幕大小可以分为以下几种:
-小于320像素(适用于低分辨率设备)
-小于480像素(适用于第一代智能手机)
-小于768像素(适用于高端智能手机和肖像ipad)
-大于768像素,小于1024像素(适用于横向ipad和其他设备)
-大于1024像素(适用于台式电脑)
- 媒体查询是一个CSS3模块,可以有效地将内容放在所需的屏幕尺寸上。媒体查询,是一种改变展示风格的工具。
- 发展正确的视觉策略:视觉元素应该基于页面的长度。首先在智能手机上选择关键内容。
因此,你需要记住使你的在线课程与有效的在线学习课程的基本方面同步的技术要点。不管是哪种设备,学习者和学习内容都应该是最重要的.未来的学习肯定是响应式的电子学习。你觉得呢?
一定要分享你的观点




![设计响应式电子学习课程的3个主要方面[资讯图表]](http://www.vine9.com/wp-content/uploads/2017/01/aspects-to-design-responsive-elearning-course-infographic-main.jpg)