在电子学习课程中使用视频不仅使学习者始终订购,而且还使他们能够轻松记住这些内容.Many行业专家建议在网上课程中使用视频来提高其效率。但是,当我们在我们的课程幻灯片中使用视频时,我们面临着关心。
问题:
应基于GUI(接口)的尺寸来调整视频的尺寸。如果视频中存在微小对象或动画,这可能会影响观看体验。
解决方案:
为了更好地显示视频,需要在新的浏览器窗口中打开视频,以便我们可以根据我们的要求设置自己的尺寸。
在这篇文章中,我想分享如何在阐明故事情节中开发的电子学习课程中打开一个新的浏览器窗口中的视频。不了解HTML.要么javascript.是必须的。按照以下步骤操作,使用我提供的代码片段。
第1步:
使用内容设计幻灯片。

第2步:
开发ANHTML页面,将您的VIDEOTOIT添加到下面的屏幕截图和代码。

注1:调整高度和宽度根据您的要求,上面代码中的值。

笔记2:您甚至可以通过添加单词自动进行视频播放'自动播放'对你的标签。
例如:<视频宽度=“400”高度=“250”自动播放> ...

第3步:
在幻灯片中添加一个按钮/对象。在点击它时,您的视频需要打开。

第四步:
在学习者单击按钮时,添加触发器以执行JavaScript代码,并在下面添加代码。
window.Open(“your_path / video.html”,“_blank”,“工具栏= 0,scrollbars = yes,status = 0,调整状态= 0,top = 200,左= 200,宽度= 400,高度= 300”);

第5步:
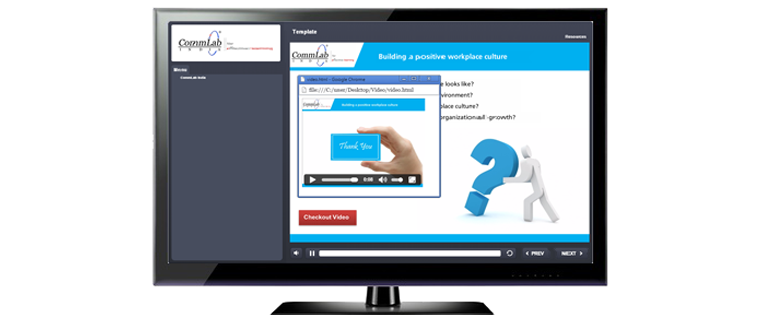
发布您的课程,然后检查输出。具有所需大小的视频将在单独的浏览器窗口中打开,如下屏幕截图所示。

通过这种方式,您可以使用铰接故事情节在浏览器中显示视频。
笔记:所有你的视频那HTML.文件和。故事文件可以放在同一文件夹中,以避免下面显示的屏幕截图所示的并发症。

希望你找到这篇文章有用。分享你的想法。