您是否曾经认为最简单的选择可能会对您提供困境?坦率地说,我从未想过这样,但它确实困扰着我。
当我在客户课程上工作时,我有望创建一个包含下拉列表的交互式幻灯片。当用户提交答案时,如果答案是正确的,则应出现复选标记,如果错误,则应出现交叉标记。
为实现此目标,我使用默认的测验幻灯片但每次都失败。然后我决定创建一个手动下拉列表。我花了一整天来获得所需的产出。
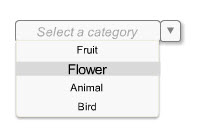
这是当天结束时的产出:

以下是创建基本下拉列表幻灯片的步骤:
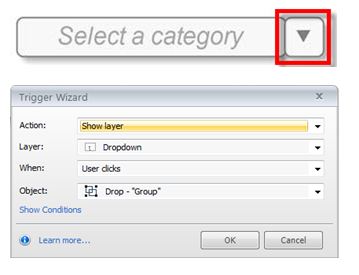
1.首先,在主层上创建形状,应看起来像下拉选项卡。在标签上放置一些文本,例如,“选择一个类别“。
(你可以使用自己的风格。)

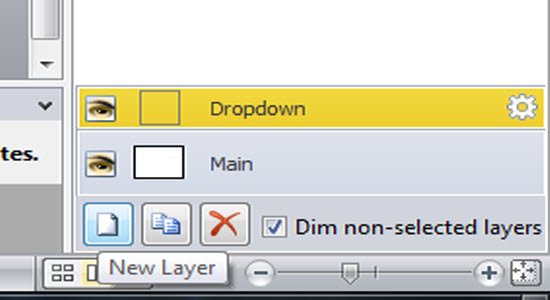
2.为从选项卡下降下降的列表中创建新图层(下拉)。

3.现在,在新图层中,创建一个看起来像一个下拉窗格的矩形形状,并将文本视为列表。(如果需要,给出案文。)

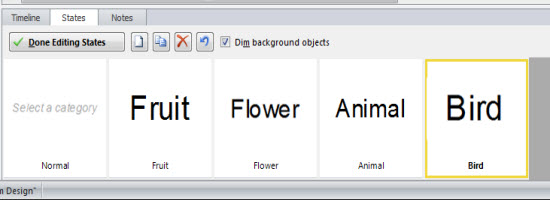
4.创建4个州“选择一个类别“主幻灯片上的文字。我给出了与下拉列表中相同的名称,以便它稍后不会让我混淆。

5.给下箭头按钮给出触发器“显示层”。

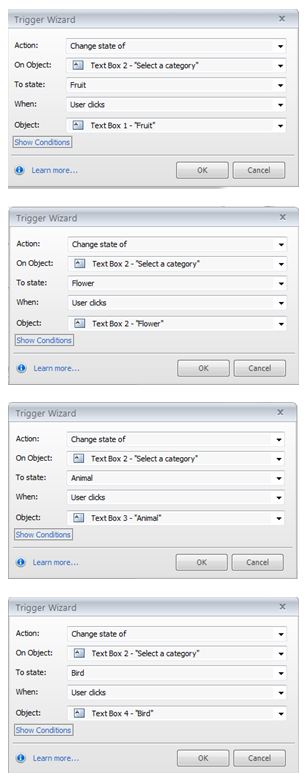
6.现在,在下拉层中,将触发器触发到列表中的文本,如下所示

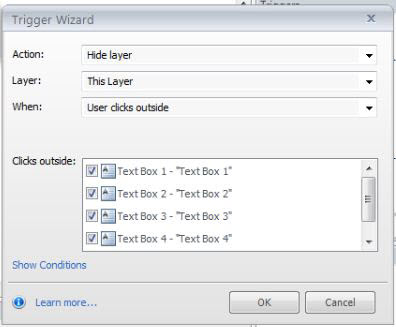
此外,给每个文本给出“隐藏层”触发器。如果要在不单击文本的情况下关闭列表,则可以给出以下触发器:

预览并检查功能。
根据要求,您可以添加更多层次和触发器。例如,单击文本时会出现动物的图像“动物“或者如果您的选择是正确的,则检查标记。您也可以使用不同的方式来执行此操作。
就如此容易。现在您还可以创建手动下拉列表。不是吗?