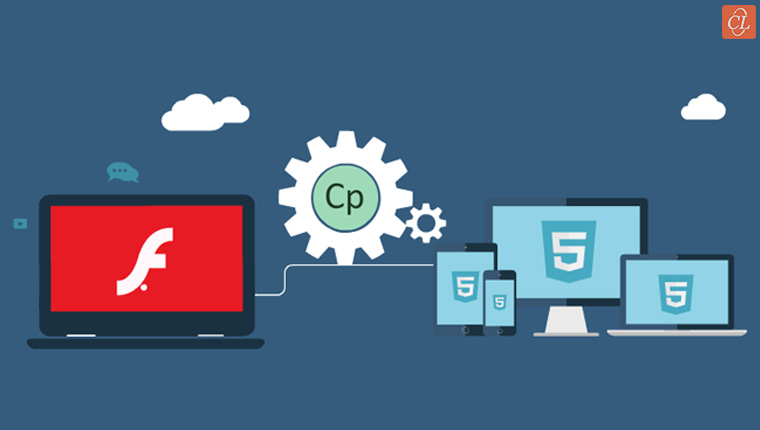
这是否事实是2020年快速接近铃声?不,这不是在东京举办的2020年夏季奥运会,尽管这是第一个越过我脑海的想法。这是关于您需要处理的是,以确保您的员工仍然可以访问基于闪存的课程。是的,它是关于将闪光灯转换为HTML5。
到2020年,浏览器将不再支持Flash,这意味着你的基于Flash的电子学习课程将不再对学习者开放,除非它们被转换成HTML5。值得庆幸的是,有了诸如Adobe Captivate.了解Captivate为Flash到HTML5电子学习开发提供了什么。
使用adobectivate进行Flash到HTML5转换的7个原因
- 将多器件兼容性转换为现实
- 为移动学习设计响应式电子学习
- 为基于flash的课程提供有效的更新
- 支持具有电子学习翻译的多语种劳动力
- 利用xAPI的强大功能
- 为协作学习提供机会
- 通过利用一系列功能重新创造Flash的魔力
为什么使用adobectivate将Flash转换为HTML5 ?
以下是七个原因:
1.将多器件兼容性变为现实
您的闪存的电子学习课程肯定是信息的推动力,这就是为什么要将它们转换为HTML5。除了浏览器将在2020年停止支持Flash的事实之外,iPhone和iPad不支持Flash以及最近的Android手机。通过将闪存转换为HTML5使用adobecaptivate,您可以通过在各种移动设备上访问旧课程,使其焕发新的生命。这使员工能够随时随地学习使用他们的移动设备。
在转换成HTML5之后,你会希望现有的Flash课程能够在台式机和移动设备上访问。使用Captivate,你可以制作一个单一的课程,提供一个最佳的观看体验在不同的设备和屏幕尺寸。液箱在Captivate 2017发布会上推出的,无论设备的大小,内容都能很好地流动。
2.对移动学习的响应感应设计
有时,从闪光到HTML5的简单转换是不够的。对于采用移动学习策略的许多组织,您可能希望学习者能够访问移动设备上的课程。例如,你想要将一门基于flash的针对特定产品的故障诊断课程,转换为服务技术人员智能手机上可访问的简短学习内容。
它的转换能力非响应性Flash课程到响应性HTML5Captivate确保课程在不同设备和屏幕尺寸下都能很好地扩展。Captivate最新版本(2019)允许您保存Captivate中现有的非响应课程响应电子学习项目。这是通过自动组织对象的流体盒再次完成,您可以接受此分组或自定义。流体盒就像智能容器一样,将物体自动对齐以提供响应体验。
3.为基于flash的课程提供有效的更新
将Flash课程转换为HTML5是考虑更新课程的良机。这可能是在线培训计划完整大修的微小变化。您可以使用四种转换策略:记录,重新发布,重建和重新设计。
以下是如何利用Adobe Captivate的每个转换策略:
记录-你通常会选择“记录”策略,当你没有你的基于flash的课程的源文件和课程缺乏互动。
在这种情况下,adobectivate提供了优秀的屏幕记录可用于将基于flash的课程转换为视频格式的功能。如果您不想要视频格式,那么可以考虑使用Microsoft One Note或Online OCR等软件手动提取内容。
重新发布-如果您的电子学习课程是使用Captivate的老版本,您可以使用最新版本的相同创作工具重新发布它。这些课程中的基于闪存的组件可能必须重新创建或嵌入为视频文件。
重建-如果你需要小更新对于Flash课程中的内容,需要添加其他内容,或添加可视元素和互动,选择“重建”策略。例如,Adobe Captivate 2019使其易于添加360◦视频您现有的电子学习课程。你也可以考虑添加热点或小测验来增强学习体验。
重新设计- 需要时使用此策略主要更新在内容或教学设计方面。例如,你可以将一个长时间的flash课程重新设计成多个较短的模块。当你将Flash课程转换为较短的HTML5模块时,请利用Adobe Captivate提供的响应功能。
4.通过电子学习翻译支持多语言劳动力
当你将Flash转换为HTML5时,你可能需要考虑将课程进行翻译,以吸引不同地区的员工。Adobe Captivate使它很容易出口文本需要翻译到.doc文件。源文本以及翻译文本在Word文档中的列中捕获进口回来迷人创造网络学习翻译.但是,需要在项目中翻译上的文本和音频叙述文件。
吸引的语音合成(TTS)转换功能方便地设计可访问的电子学习,特别是对于视障人士。TTS可以在几分钟内将文本转换为音频文件,加快可访问的eRearning的开发。
5.在将Flash转换为HTML5时,充分利用xAPI的力量
基于闪存的电子学习课程是符合Scorm标准的,并且SCORM继续仍然是电子学习开发和托管中的流行标准。但是,如果您需要从Flash转换到HTML5的课程,则可以离线访问,或者您希望实时跟踪学习者响应,您希望考虑向XAPI标准进行发布课程。锡可以api或xapi与SCORM相比,在以下方面具有明显优势:
- 支持学习LMS之外的经验
- 支持离线学习
- 支持移动学习
- 跟踪丰富的数据(例如,来自混合学习程序,模拟或实时学习者响应的数据)。这些见解可用于构建提高工作表现的课程。
当你将课程从Flash转换为HTML5时,你想为学习者添加额外的学习资源吗?如果是,adobecaptivate不仅可以帮助您进行更新,还可以启用跟踪这些资源(如果您希望跟踪它们)。为此,它发挥了杠杆作用锡罐API.
例如,在现有课程中,您需要学习者观看上传youtube上传的视频,或者您希望它们通过一个可以充当性能支持工具的PDF。现在您需要跟踪学习者是否已通过视频和PDF。凭借Adobe Captivate将课程发布到TIN CAN API,您可以启用此功能。因此,在Captivate中创建的课程可以作为XAPI或TIN的课程发布给LMS为XAPI提供支持的LMS。
6.提供合作学习的机会
Adobe Captivate设计的课程提供了机会协同学习如果您有一个支持协作学习的LMS,您就可以获得经验。考虑一个关于该公司产品的基于flash的课程示例。您计划使用adobecaptivate将这些课程转换为HTML5。如果您能提供机会让学习者对产品提出问题,或者能够查看产品的最新更新信息,这不是很好吗?
有可能嵌入Twitter小部件在课程的特定领域,让学习者在推特上提出问题,并与中小企业实时协作。实际上,学习者不需要登录Twitter就可以提出问题。当然,这并不像听起来那么简单,因为还有其他技术参数需要考虑。这里有更多关于使用的信息在Adobe Captivate中的Twitter小部件项目。
7.重新创造魔术的Flash利用一系列的功能
我们确实知道闪光中的动作脚本允许高度自定义的课程。CANCATE可以提供创建高度交互式课程的选项吗?绝对地!
如果你已经决定将Flash课程改造成HTML5,你可以考虑添加一系列交互活动互动,沉浸式学习.Adobe Captivate通过提供:
- 演示和模拟,让学习者与内容互动(Show Me, Try Me模拟)。
- 拖放互动活动来添加乐趣元素。
- 智能学习互动,解释复杂的主题。
在adobeccaptivate学习交互

- 通过使用热点和测验来学习有趣的互动。
- 为不同地理区域的学习者提供地理定位支持(可用于显示特定于某个地理区域的内容——例如,在美国的员工销售培训项目中使用的例子可能与在中国的员工销售培训项目中使用的例子不同)。
如果这些还不够,您还可以向Captivate项目添加自定义脚本。
当您使用adobecaptivate将Flash转换为HTML5课程时,您将有无限的机会从您现有的课程中获得更多。如果没有Adobe Captivate之类的创作工具,就不可能想到在移动设备上访问基于flash的课程,甚至不可能更新它们以便通过多种浏览器访问。
如果您正在考虑将Flash课程转换为HTML5,为什么不前进并下载我们的电子书Flash到HTML5电子学习转换的4个问题?毕竟,您可以使用一些有价值的技巧来开始转换过程。