电子学习课程可以选择测试学习者通过期末测试获得的知识,结果页面显示他们的分数。通常接受的标准分数是80%。但如果学生没有得到理想的分数,他们可以重修课程,再试一次。
在这个博客中,我将分享如何通过在adobectivate中定制结果页面来与学习者交流他们的结果。重要的是,它对两者都有效响应和没有响应项目。
请参阅出版(没有响应)文件,我们将在这个博客中创建。
在adobecaptivate项目中插入任意5个默认问题(如果需要,您可以自定义问题)。
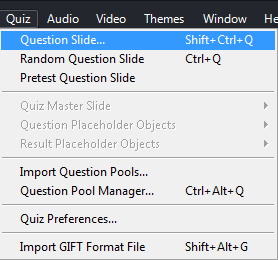
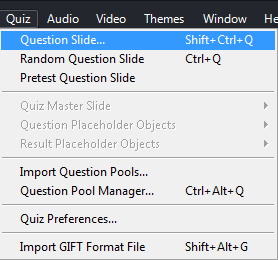
- 单击测试菜单平铺和选择问题幻灯片

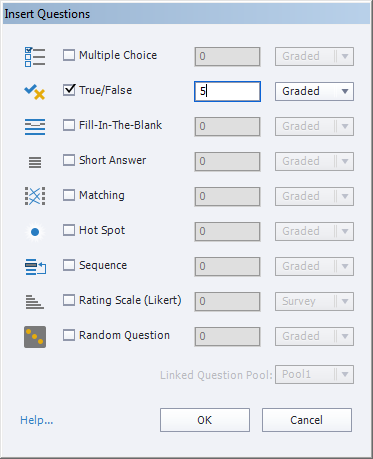
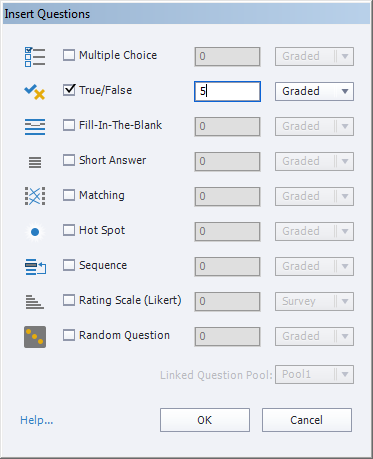
- 的插入的问题窗口出现,您可以选择任何类型的问题。在这种情况下,我将选择5真/假便于理解的问题。
- 单击好吧选择问题类型和数量后,按。

所有五个问题(对/错)将会随课程一起插入结果页面。
在这个场景中,我们需要Retake按钮而不是Review按钮。
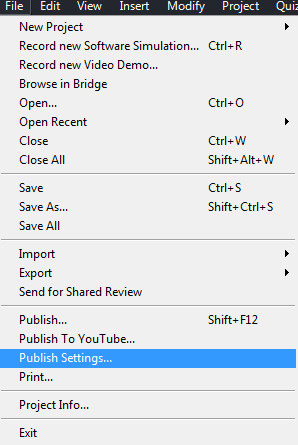
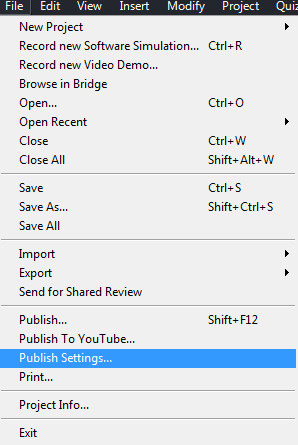
- 所以去文件菜单并选择发布设置。

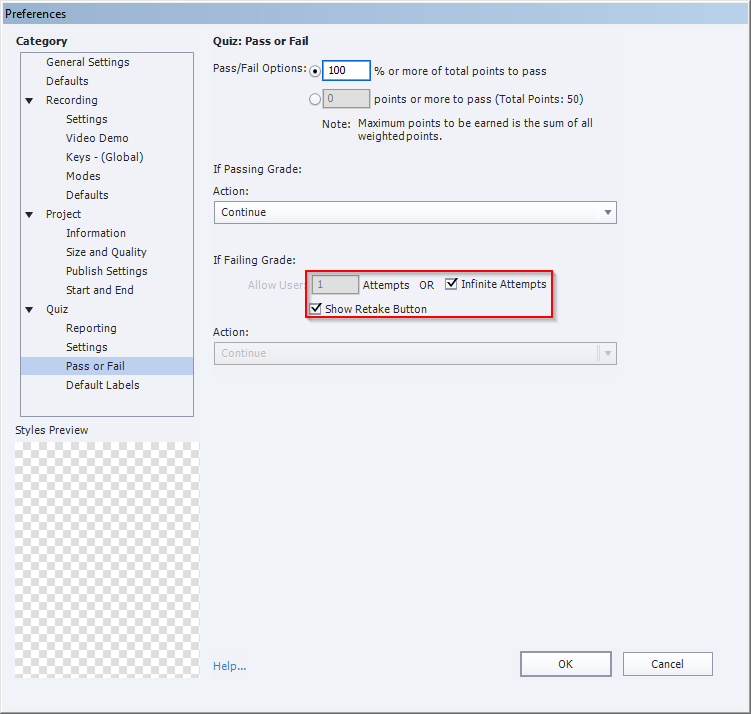
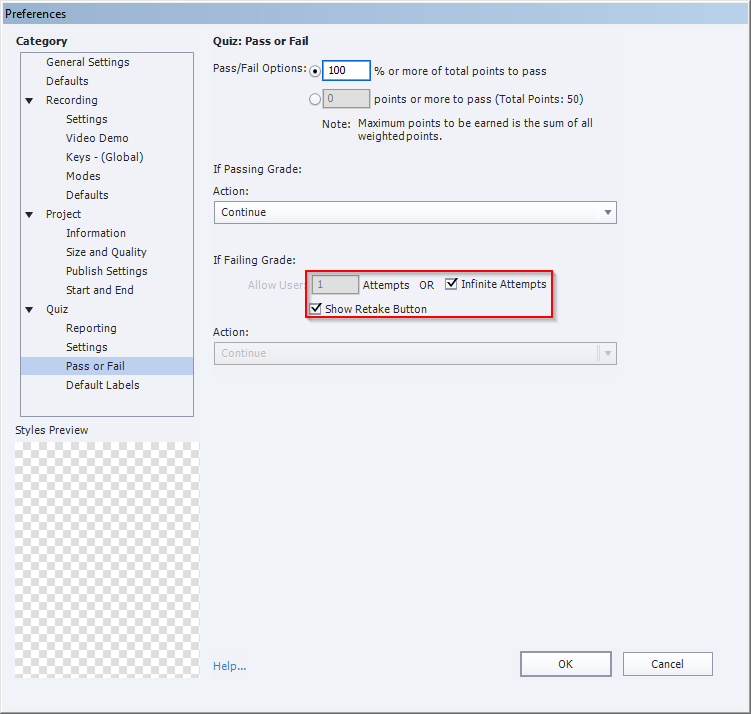
- 的首选项窗口会在你需要检查的地方打开无限的努力和显示夺回按钮;达到通过率100%而不是之前的80%。学习者只有正确回答所有问题才能通过考试。现在点击好吧

结果页面:
下面给出的截图是默认的结果页有你的分数,最高分数,正确的问题,总问题,准确性,尝试字段,继续按钮,重考按钮,和审查区域。

现在,让我们看看如何定制Result页面。
首先,您需要设计如下所示的Result页面(屏幕截图右侧),其中包含结果和按钮。

在定制的布局中,而不是我们的审查区域反馈。
在这里,我们还跟踪了错误问题的数量、尝试的问题和状态。
现在让我们开始创建变量。
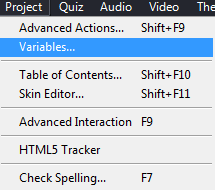
- 单击项目菜单平铺并选择变量从列表中。

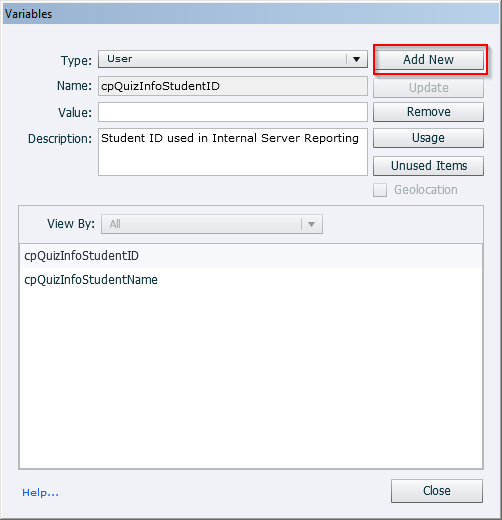
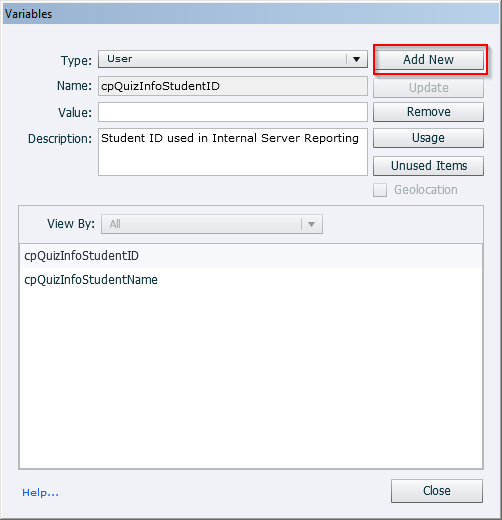
- 单击添加新按钮。

- 输入变量名、值(本例中为0),然后单击保存
您需要创建9个变量,如下表所示。我们可以只用7个变量跟踪Result页面,但在这个场景中,我们使用了9个变量。两个变量MaximumScore和总问题是可选的。您可以直接在Result页面中添加文本,而不是这两个变量MaximumScore将50,总问题将是5,或根据您的要求。这些价值观从未改变。
变量:
| 美国没有 | 的名字 | 价值 |
| 1 | YouScored | 0 |
| 2 | MaximumScore | 50 |
| 3. | CorrectQuestions | 0 |
| 4 | 总问题 | 5 |
| 5 | 精度 | 0 |
| 6 | 尝试 | 0 |
| 7 | IncorrectQuestions | 0 |
| 8 | QuestionsAttempts | 0 |
| 9 | 状态 | 空白 |
您需要为每个变量添加一个带有美元符号的文本框,如下所示,以显示值。

下面是每个变量将显示的内容的解释:
您得分:显示学习者的总分
最高分数:显示通过测验所需的分数
正确的问题:显示正确回答的问题的数量
总问题:显示测验的总问题
准确度:显示学习者的总百分比
尝试次数:显示学习者的尝试次数
错误问题:显示错误回答的问题数量
问题尝试数:显示学习者尝试的问题数
状态:显示测验的状态
反馈:反馈显示
请继续关注我的下一个博客,我将讨论如何为问题分配变量值。