“拖放”清晰的故事情节中的交互是一种奇妙的内置特性,它使高级功能变得非常容易。但是我们的客户要求我们创建一个自定义的拖放幻灯片。
要求是什么?
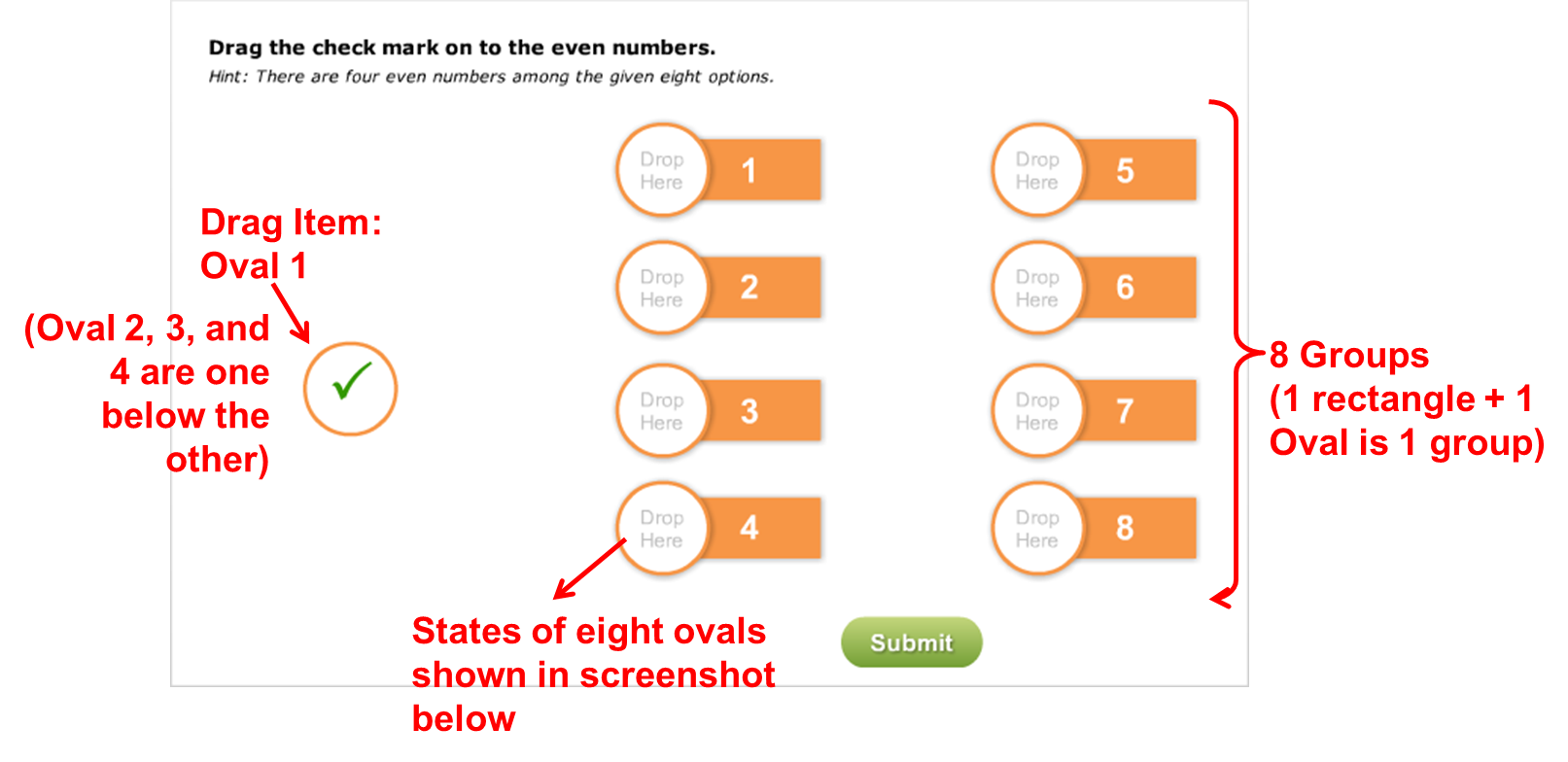
一个问题有8个选项,其中4个是正确的。学习者将被提供一个检查标记,他必须拖放到正确的选项上(如下所示)。这意味着我们需要拖放一个复选标记到4个选项上。这种类型的交互称为“一对多”拖放交互。这是一个相当有挑战性的要求。

为什么使用默认的功能是不可能的?
拖放清晰的故事情节的互动特征允许我们创建多对一的拖放交互;这意味着我们可以创建一种交互性,可以在一个答案上拖放多个选项。但是我们不能创建一对多的拖放。
让我们看看我是如何定制它的:
如上面截图所示,为选项创建8个形状。给出圆的状态,如下图所示:

创建四个复选框,并将一个复选框放在另一个复选框上,这样在输出中看起来就像我们只有一个复选框可以拖动所有选项。创建反馈层“正确”和“错误”,并创建提交按钮。
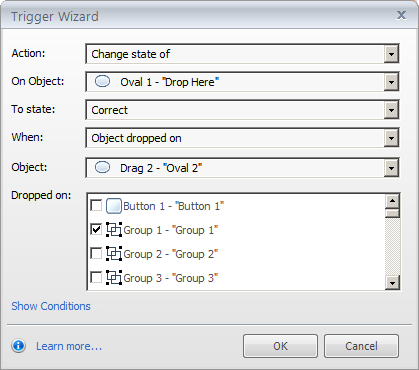
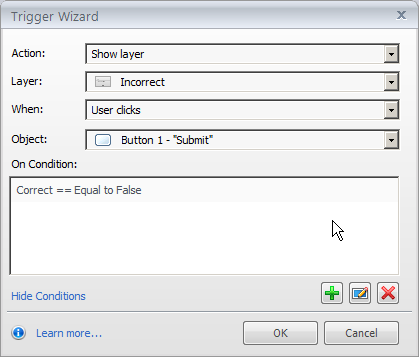
现在,开始创建触发器,如下面的截图所示:

该触发器将隐藏选中标记(Oval 1),当它被放在八个组中的任何一个上时。以同样的方式,为其他三个复选标记(椭圆)创建触发器,这样当它们被放置在任何8组时也会被隐藏。
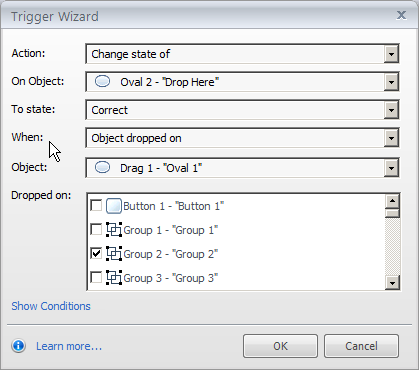
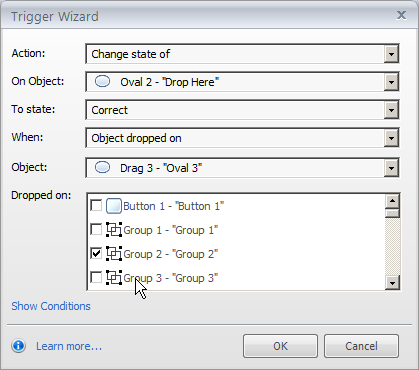
现在,创建触发器来将“Drop Here oval”的状态从正常状态更改为正确状态,此时四个复选标记椭圆中的任何一个被放在它上面。




这些触发器将把“Drop Here Oval 1”从正常状态更改为正确状态,当四个复选标记中的任何一个被放在它上时。




这些触发器将“Drop Here Oval 2”从正常状态更改为正确状态,当四个复选标记中的任何一个被丢弃在它上时。
按照相同的方法创建触发器,将所有其他“Drop Here oval”的状态从正常状态更改为正确状态。
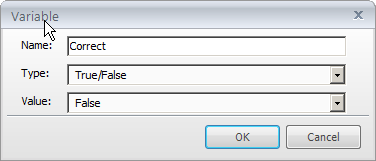
创建一个变量。

如下图所示调整:

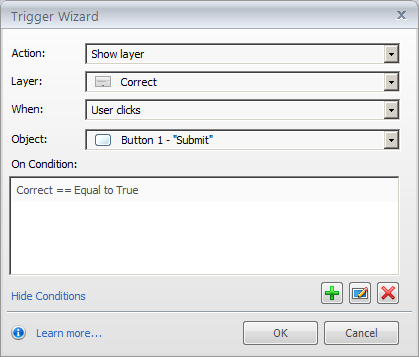
现在,创建以下触发器来提交交互:(当您插入内置的拖放幻灯片时,将创建反馈层。)


预览和检查功能。
这就是我们如何通过创建高级交互性来实现客户的需求。想了解更多关于关键功能的博客,请关注我的博客。