在我的以前的博客,我在用铰接故事情节中使用变量为课程添加了几个提示。
在这个博客中,让我们看看如何添加播放/暂停和重播按钮到自定义的GUI(图形用户界面)。
播放/暂停和重播按钮:铰接故事情节默认在课程的GUI中提供播放/暂停/重播功能,但是当您自定义GUI时,您需要添加播放/暂停和重播每个幻灯片中的按钮。这将需要在项目中提供一些额外的时间和精力。但是,如果要节省时间和精力,请控制幻灯片中的动画和音频,这里有一些简单的步骤。创建播放和暂停按钮
第1步:设计或插入播放/暂停/重播每个幻灯片中的按钮。

第2步:插入名为的幻灯片层“暂停”,并插入暂停按钮。

第3步:添加一些文本动画和声音的到了基层(检查他们如何工作)。

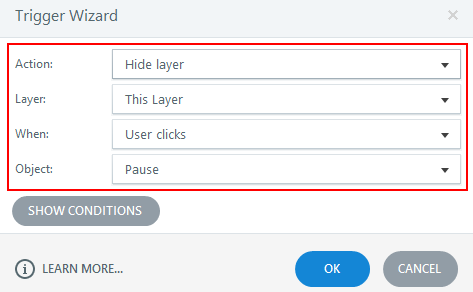
第四步:分配触发器“显示图层“(暂停) 当。。。的时候 ”玩”单击按钮。请参阅下面的屏幕截图。

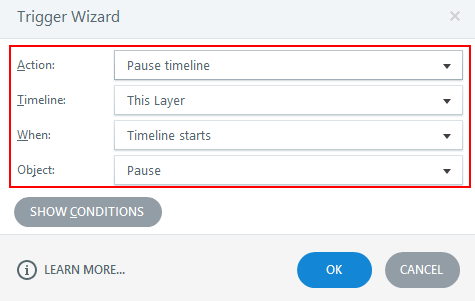
第5步:打开 ”暂停”图层并分配下面所示的触发器。


第6步:点击齿轮图标为了暂停层并检查如下图所示的设置。
![]()
预习此幻灯片检查动画和音频。
笔记:
- 暂停时间表触发仅适用于铰接故事情节2。
- 步骤1到6适用于每个幻灯片。
创建重放按钮
第7步:选择重播按钮并在每个幻灯片上分配下面的触发器。

希望这个博客有助于您自定义GUI播放/暂停和重播铰接式故事情节的按钮,努力最小。
在我的下一个博客中,我将分享一些更有用的提示来创建定制的GUI