铰接故事情节允许您使用触发器和HTML和JavaScript中的编码打印证书。但是,此工具不附带默认证书模板。我们的一位客户希望我们为证书创建自定义的设计布局。客户端希望从他的LMS生成证书,其中包含有特定于用户特定的学习者的详细信息。
他们还希望证书包含课程完成之日,学习者的签名和公司的标志。使用铰接故事情节的默认功能,不可能满足这些要求。因此,我们使用动态唯一代码生成证书。让我们看看它是如何完成的。
要执行此任务,您需要有:
- 表达故事情节的基本知识
- JavaScript和HTML的基本知识
- 了解使用的LMS,以测试课程(需要上传和测试知识)。
在LMS中生成用户证书的步骤
- 打开故事情节并点击创建一个新的幻灯片。
- 创建一个按钮并扮演它打印证书。
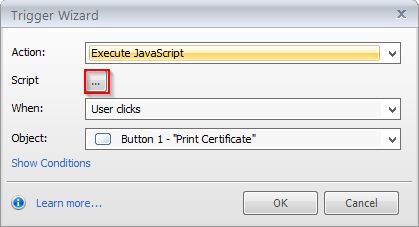
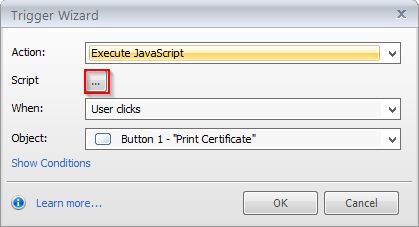
- 添加A.扳机到了打印证书按钮,正如您在下面的屏幕截图中看到的那样

- 点击添加/编辑JavaScript按钮(突出显示在上图)
- 复制并粘贴代码(如下所示),以调用关于用户和课程的信息,以便这些日期可以显示在证书上
从LMS获取信息的代码
//抓住LMS对象var lmsapi = parent //询问lms对象获取名称var rawname = lmsapi.getstudentname();//名称来了非常正式的“最后一个”//我们将通过将名称粘贴到数组var namearray = rawname.split(“,”)//然后,我们将另一方面保存在“首先最后一个”var nicename = namearray [1] +“”+ nameArray [0];//现在我们抓住了铰接球员var p = getPlayer();//最后,我们将Triticulate var设置为我们的用户名p.setvar(“用户名”,nicename);
这是打开打印窗口的代码,并且在此处您可以打印证书。
myWindow = window.open(“”、“打印”、“宽= 900,高= 600,滚动条= 0,可调整大小的= 0 ");
将当前日期分配给证书。
var currentTime = new Date();var monthArray = new Array("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月");var month = currentTime.getMonth();var theMonth = monthArray[month];var day = currentTime.getDate();var year = currentTime.getFullYear();var dateString= day + " " + theMonth + " " + year;
将内容添加到证书(如“)已被授予证书“成功完成课程“。添加要在证书上显示的内容的HTML和JavaScript代码。
var contents =“<!doctype html>