如您所知,拖放是任何电子学习课程中的一个非常常见的交互。铰接式故事情节允许您根据您的要求设计和创建拖放交互。我们可以在故事情节中使用触发器和变量自定义各种内置拖放相互作用,以便使用触发器和变量进行视觉令人惊叹的效果。
当我自定义这种互动时,这里有一些对我感兴趣的功能:
- 无论我们想要在幻灯片上都可以重新定位拖动项目和拖放目标
- 互动有一个有趣的选择延迟反馈直到提交互动
- 拖动物品和删除目标可以从1到11范围。
- 我们还有各种选择跌落目标如瓷砖,堆栈随机,堆栈偏移,捕捉到中心和自由
在这个博客中,我想分享一些我们定制的样本内置拖放交互到A.视觉令人惊叹在阐明故事情节中的影响。
铰接故事情节中的内置拖放交互是:
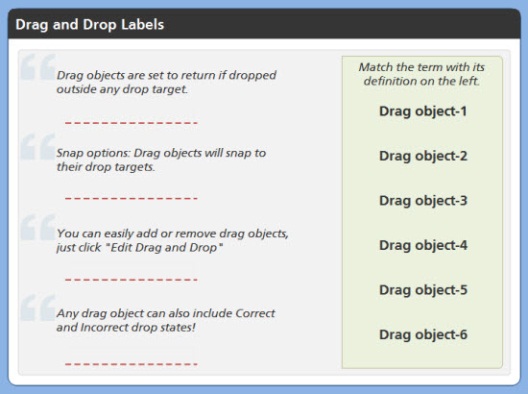
1.拖放标签
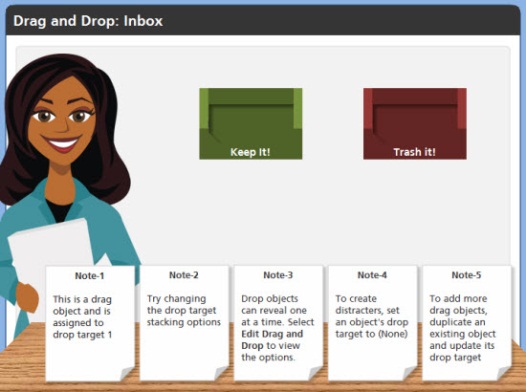
2.收件箱拖放
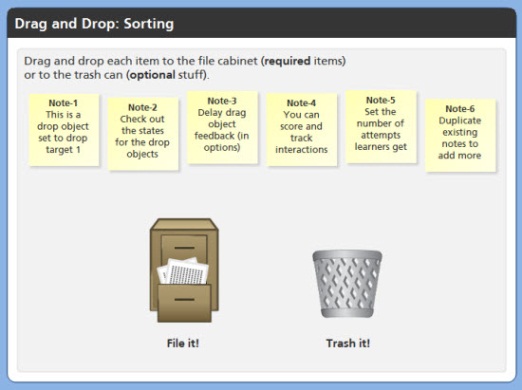
3.排序拖放
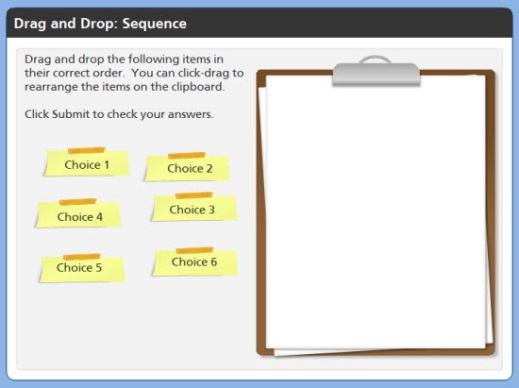
4.序列拖放
 |
 |
 |
 |
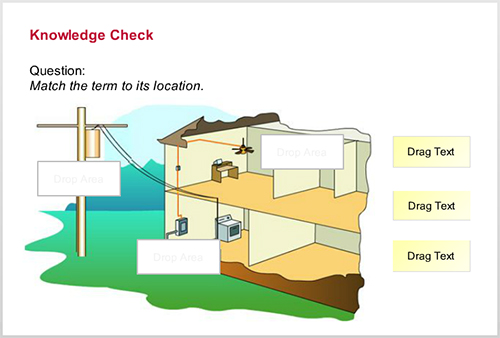
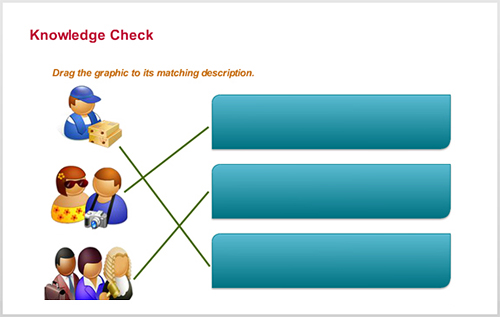
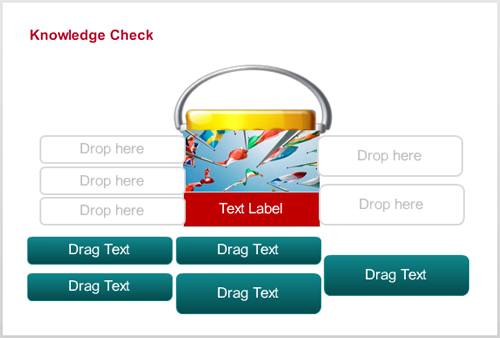
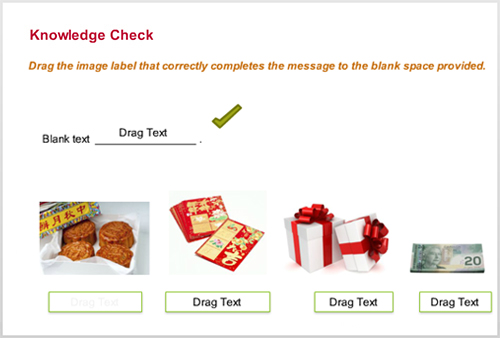
以下是自定义拖放交互的屏幕截图:
 |
 |
 |
 |






