构建在线学习课程对任何使用Lectora的开发人员来说都是一种很棒的体验。它有一个易于掌握拖放功能,可以快速开发电子学习使用这个工具,不需要复杂的编程知识,从而减少你的开销和节省时间也可以把HTML5媒体对移动设备的支持,允许学习者“无需多设备访问内容。
今天,我们将看到一些Lectora的“隐藏”特性,这些特性大多数开发人员都不太关注,但对开发良好的在线学习大有帮助。
1.标题的探险家
在Lectora中的标题资源管理器可能感觉笨重,有时在设计视图中有点令人生畏(特别是具有复杂交互的标题),但你可以改变内容的外观并完全控制。
a.启用可见性复选框
众所周知,当课程发布时,你可以控制对象在舞台上的可见性,但这里有一个标题资源管理器技巧,即使在你设计的时候,也可以使用标题资源管理器可见性图标显示或隐藏对象。
选择首选项从文件菜单.单击一般标记并勾选读到的复选框在标题资源管理器中显示可见性复选框,单击“确定”:

现在你可以在标题资源管理器旁边看到一个可见图标,允许你在设计阶段显示或隐藏对象。
b。显示或隐藏对象
曾经希望顶级人物标题,一章,和部分物体会以某种方式消失,并在标题资源管理器中清除一些空间?以下是你如何做到这一点:
打开展开/折叠图标,选中在标题资源管理器中显示用于隐藏对象的按钮盒子的首选项选项卡。
![]()
瞧!你现在可以看到可点击的(+)和(-)图标扩大和崩溃这些对象(标题、章节和节),为标题资源管理器提供了一些空间。
2.背景向导
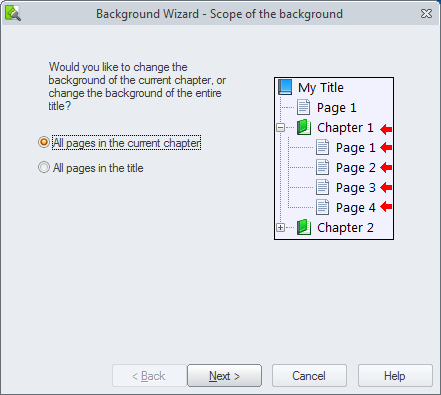
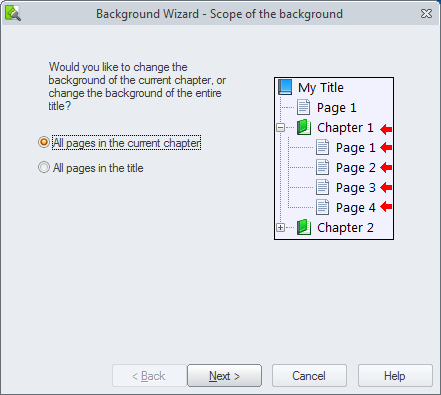
- 如果您想对课程背景进行更新,请访问背景屏幕范围中的背景向导。检查标题中的所有页面并点击下一个.
 中选择适当的选项类型的背景屏幕和选择下一个。
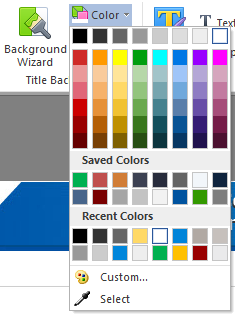
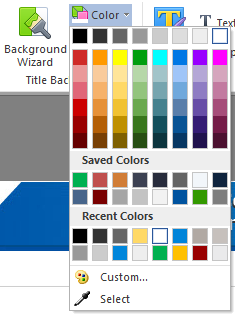
中选择适当的选项类型的背景屏幕和选择下一个。 - 要更改单个页面的颜色,请访问color下拉菜单并进行选择。

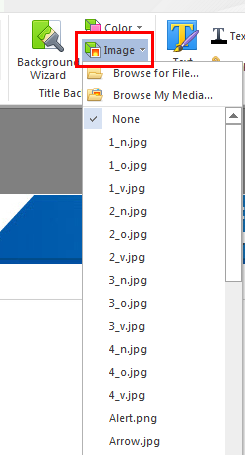
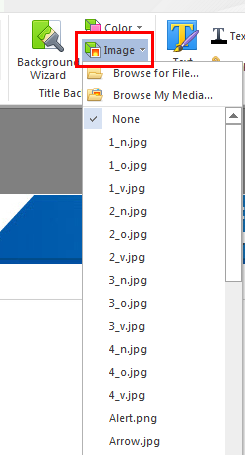
- 想要将背景从纯色更改为图像,或插入声音剪辑?选择图像下拉,并使用浏览文件或浏览我的媒体选项添加适当的图像或声音。

3.使用网格和参考线
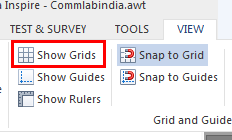
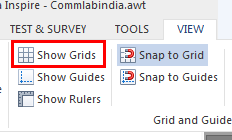
- 当你想要定位多个对象,并获得正确的间距和布局时,网格和参考线是无价的。要打开它们,请点击显示网格按钮。
- 想要你的对象“捕捉”网格线?确保对齐到网格选项打开。

- 现在,进入指南。指南很像粉笔线要使用参考线,请打开显示辅助线和显示标尺
要创建水平参考线,左键单击顶部的标尺,然后将光标拖动到需要参考线的位置。
对于垂直指南,左键单击左边的标尺,然后将光标拖动到适当的位置。

4.行间距和超链接
在Lectora中处理文本框和格式化文本很容易,但它们在属性tab(就像他们在Lectora 10中使用的那样)。
- 要使用这些“缺失”选项,请选择要格式化的“文本框内”文本。然后,右键单击选中的文本将打开一个弹出菜单,其中包括格式化文本的子菜单。
- 来看看行间距:段和插入是两个非常重要的选择。你会很高兴知道的段现在让我们回到古老的“行间距”。这个选项允许你修复Lectora中的行间距问题。
另一种选择是插入顾名思义,它允许您在文本框中插入图像或任何其他元素。

Lectora是一个很好的电子学习开发工具。它的一些功能不经常被使用,但通过一点知识,它们可以在您的电子学习课程中创造性地使用。这些小事确实很重要。除此之外,看起来很小的功能实际上是一个功能.
Lectora Inspire并不是唯一的快速创作工具。你知道其他的快速创作工具是什么吗?他们能做什么Lectora做不到的了解用于E-learning开发的快速创作工具-了解更多关于快速创作工具。



 中选择适当的选项类型的背景屏幕和选择下一个。
中选择适当的选项类型的背景屏幕和选择下一个。





![Lectora的4个令人惊叹的特点激发了快速在线学习[信息图表]](http://www.vine9.com/wp-content/uploads/2019/03/lectora-inspire-rapid-elearning-infographic-1.jpg)