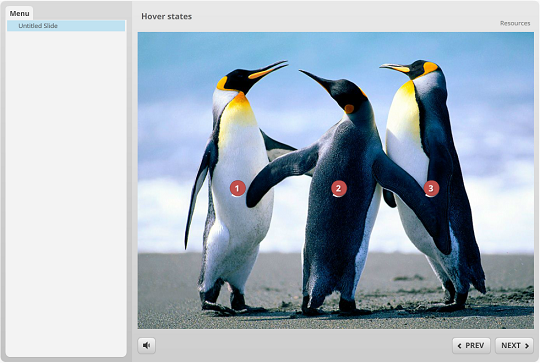
翻转交互性用于在电子学习课程中呈现内容。在这种交互中,学习者不是点击,而是将鼠标悬停在图像、对象或图形上,以显示相关信息。

通常在与这些幻灯片互动时,学习者可能会点击“下一步”按钮,而不悬停/访问屏幕上的所有对象。为了避免这种情况,我们可以开发一个弹出警告,通知他们在进入下一张幻灯片之前访问所有对象。
下面让我们看看如何在清晰的故事情节中为翻转创建这样的警告弹出窗口。
步骤1:
在课程中添加一张普通幻灯片并插入标记。

步骤2:
在标记中插入内容。

步骤3:
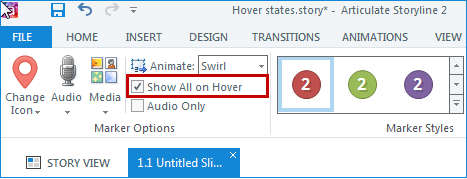
选择选项'悬停显示所有内容从“格式”菜单选项卡.

步骤4:
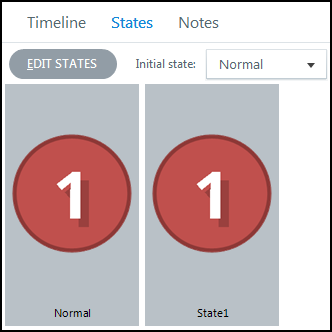
转到States选项卡并创建一个名为State1.

步骤5:
在幻灯片中插入一个新图层' Alert '以显示限制消息。

步骤6:
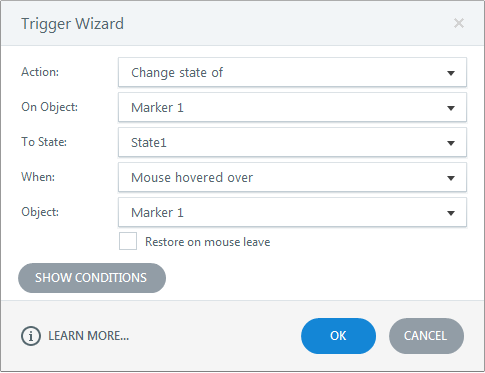
添加如下幻灯片所示的触发器。
触发1:改变状态标记1来State1当鼠标悬停时标记1.

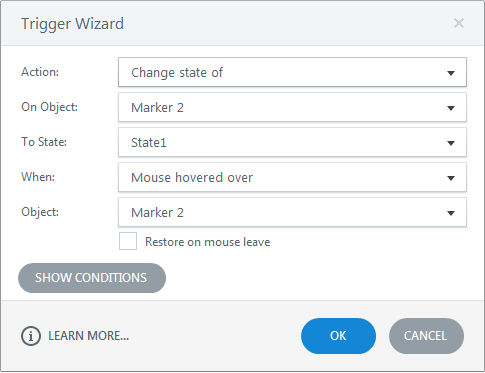
触发2:改变状态标记2来State1当鼠标悬停时标记2.

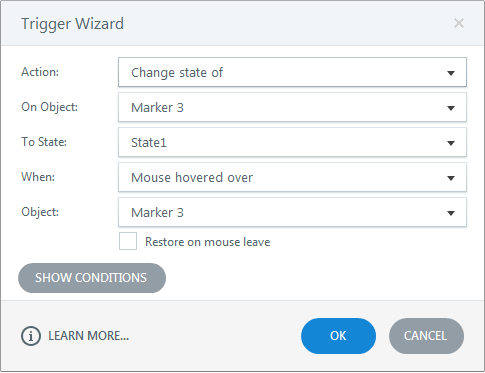
触发3:改变状态标记3来State1当鼠标悬停时标记3.

触发4:创建一个新的布尔变量Hover_restriction初始值假.

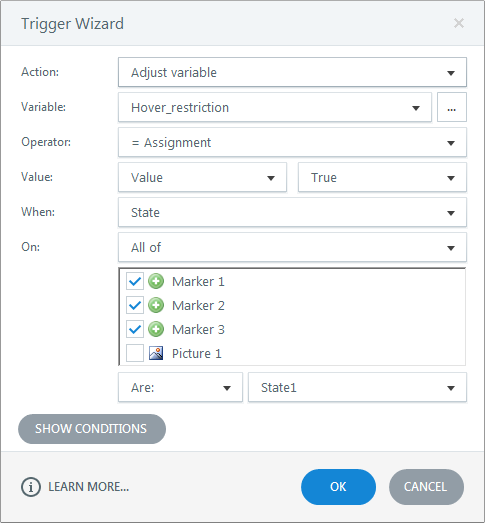
触发5:调节变量Hover_restriction当所有标记状态为时为TrueState1.

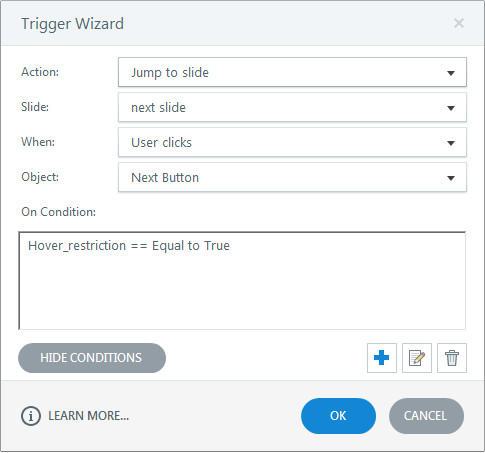
触发6:添加导航触发器以跳转到下一张幻灯片时Hover_restriction是真的.

触发7:添加导航触发器以显示警报弹出Hover_restriction是假的.

发布课程并查看输出。
这是一种简单的方法,可以限制学习者继续浏览下一张幻灯片,直到在清晰的故事情节中访问了幻灯片中的所有翻转对象。
希望这篇文章对你有用。一定要分享你的想法。






