清晰的故事线给你的力量,设计一个电子学习课程的开箱即用的交互活动。今天,您可以在不到几分钟的时间内轻松创建拖放之类的交互活动。当然,我们已经在我之前的博客中读到过关于如何选择清晰的故事线作为你的武器来应对开发者今天所面临的许多挑战。今天,我再次回来与一个新的挑战,将告诉你如何清晰的故事线帮助满足这一要求。
我曾经做过一个拖放交互,如果用户拖放项目并放入不正确的拖放目标,拖放项目就会回到原来的位置,给用户一个再次尝试交互的选项。虽然这种要求在阐明Storyline1在故事线2中,满足上述需求的功能是不同的。
满足故事线2中的需求所涉及的步骤是:
步骤1:
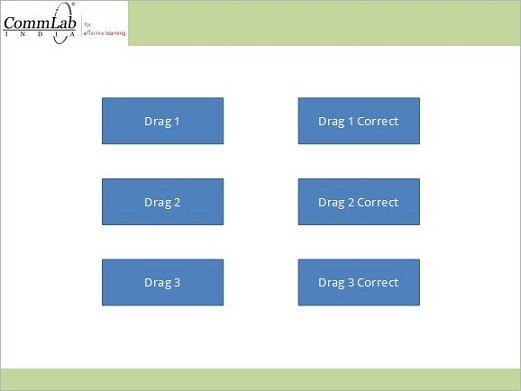
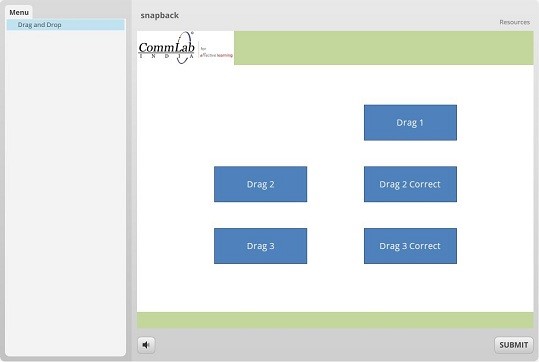
首先创建定制的拖放问题,尝试次数超过1次。
并将拖放项分配给正确的拖放目标。

步骤2:
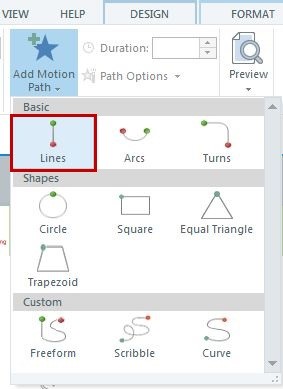
转到动画面板,添加动画路径为行动画为每个拖动项目。并调整动画路径,以便在下降不正确的情况下迅速回到相同的位置。

步骤3:
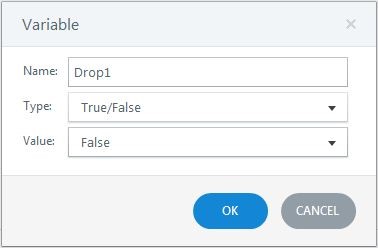
C为每个Draggable项目创建一个变量。例如,变量Drop1为可拖动的Item1。

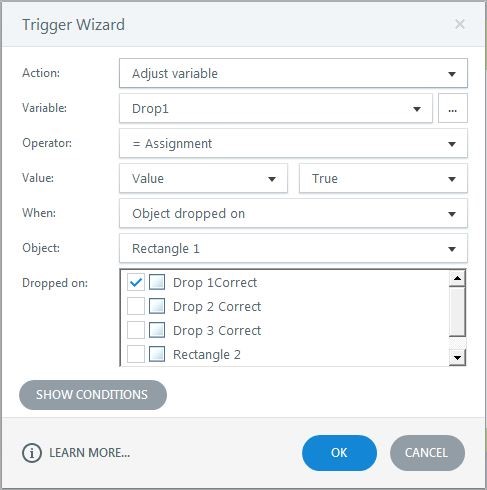
触发1:调节变量Drop1如果可拖动的Item1在正确的投放目标上投放。
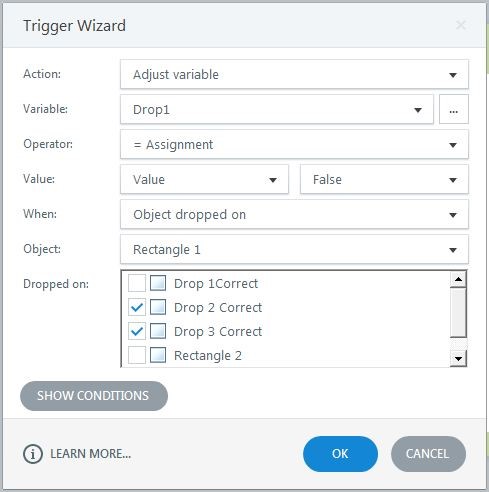
 触发2:调节变量Drop1如果是可拖动的,则为falseItem1在不正确的投掷目标上被投掷。
触发2:调节变量Drop1如果是可拖动的,则为falseItem1在不正确的投掷目标上被投掷。

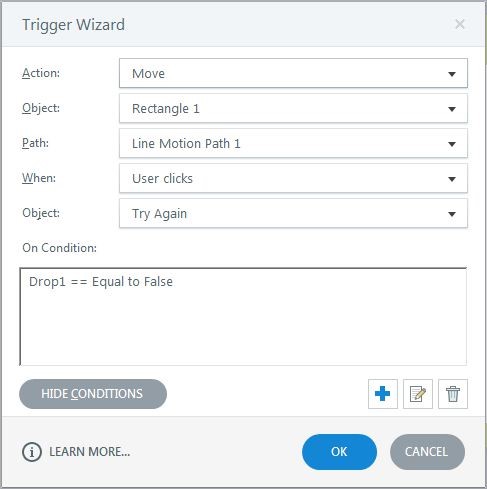
触发3:到“尝试再次”层,添加移动触发器拖拽项目1,如果它在不正确的目标。

对于剩余的可拖动项,即Drag 2和Drag 3,重复步骤3。
步骤4:
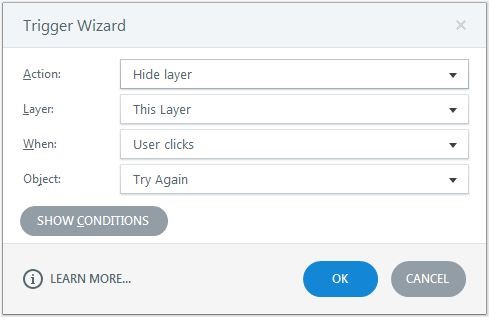
添加一个触发器来隐藏Try Again图层,当用户点击再试一次”按钮。这应该是触发器顺序的最后一个。

然后发布您的课程并检查输出。

通过这种方式,您可以将不正确的拖放对象恢复到articlestoryline2中再次尝试。在我的下一篇博客中,我将讨论我所遇到的最疯狂的需求,以及我如何使用阐明故事线2来满足它们;所以请继续关注。