作为开发人员,我们总是希望提高我们的技术技能,并将这些技能与创作工具(如Lectora和清晰的故事线)集成在一起,以增强设计或改变工具本身无法完成的对象的行为。
最近,我们的一个客户要求我们按顺序显示项目要点。为了满足这个要求,我们在Lectora Inspire中插入了一个简单的JavaScript代码。以下是步骤。
步骤1:首先,使用工具栏“INSERT”选项卡下的“Shape”选项画一条线。将该行命名为“blt_line”,在“Appearance”下。


步骤2:按顺序排列项目点,并给所有点“渐隐”效果。你可以在“工具”选项卡下的“过渡”下拉列表中找到这个效果。请看下面的图片。


步骤3:现在您需要创建一个HTML扩展在“插入”选项卡下的“添加Web对象”组中。创建完成后,更改其属性,如名称和类型(选择Top of file scripting),如下图所示。


步骤4:在HTML扩展中添加以下一行JS代码" "通过点击"编辑"。

步骤5:在这里,您需要创建一系列操作,如下所述。
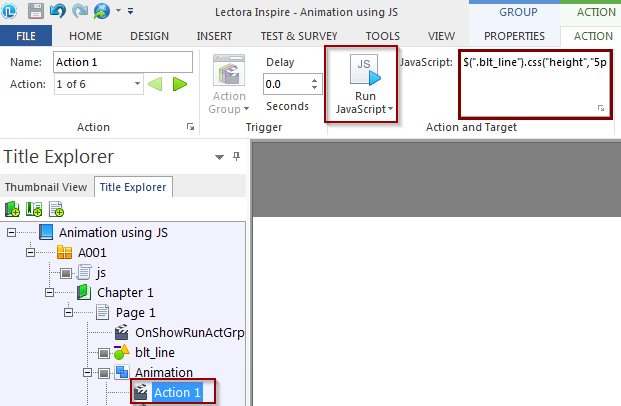
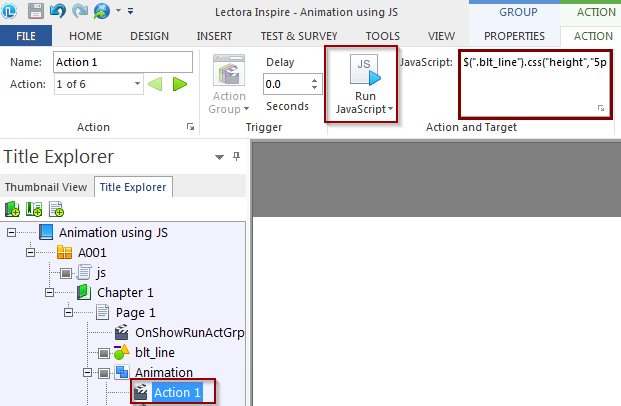
- 创建一个名为"运行JavaScript "的动作,并在"目标"下写一行JS代码" $(" .blt_line ").css(" height ", " 5px "); "在这段代码中,您指定了行名(blt_line)。参考下面的图片。

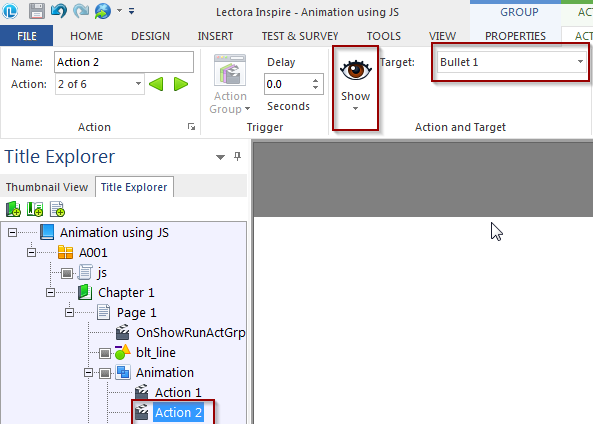
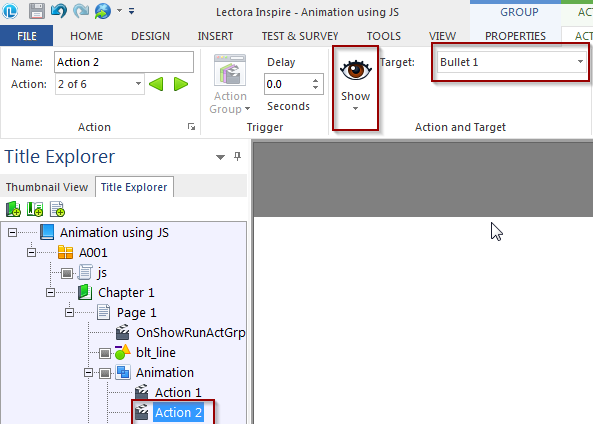
- 现在通过创建一个动作来显示“Bullet 1”。

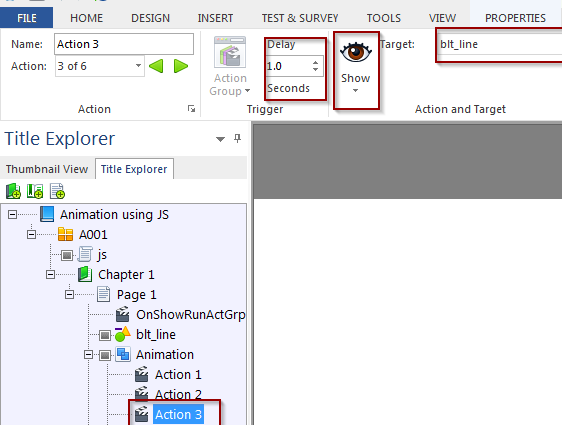
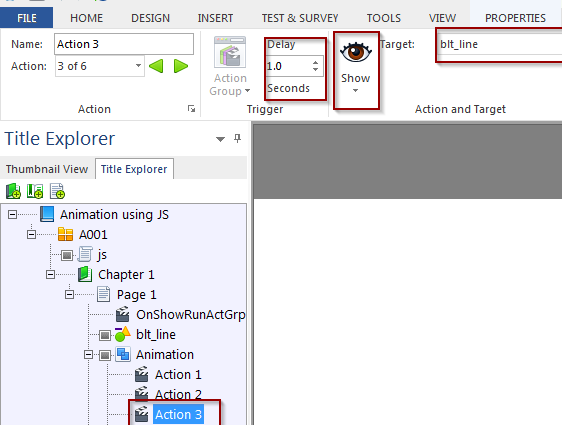
- 创建一个动作“显示”延时为“1.0秒”的线条。

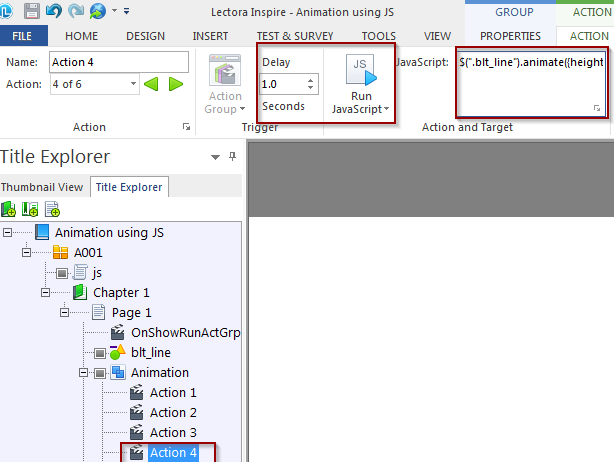
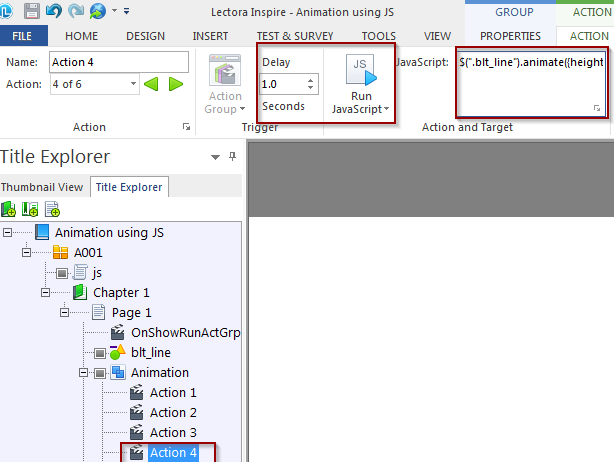
- 创建另一个“运行JavaScript”动作,并编写一行JS代码" $(" .blt_line ")。animate({height: " 120px "}, 3000, " linear ");

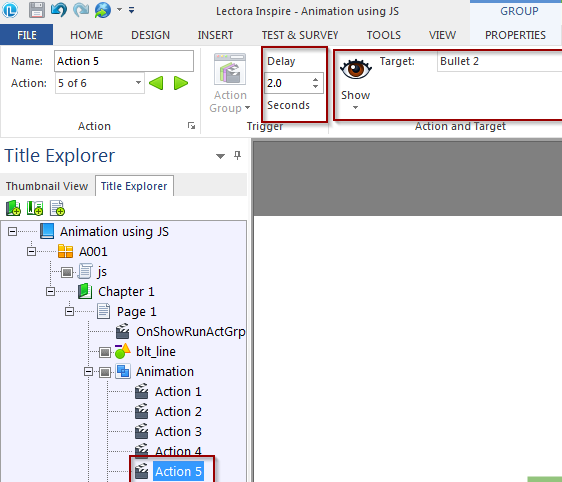
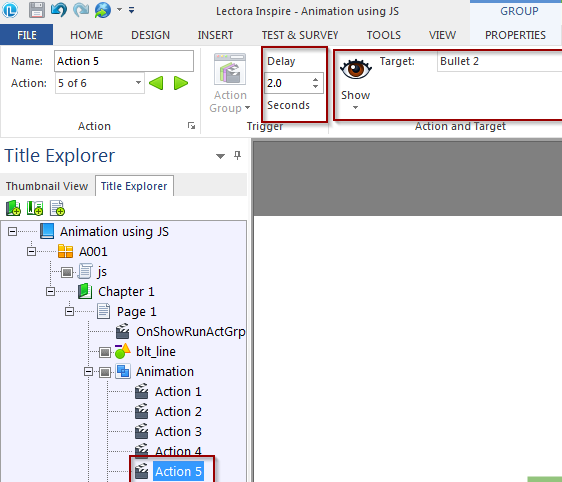
- 创建一个延迟“2.0秒”的动作来“显示”要点2。

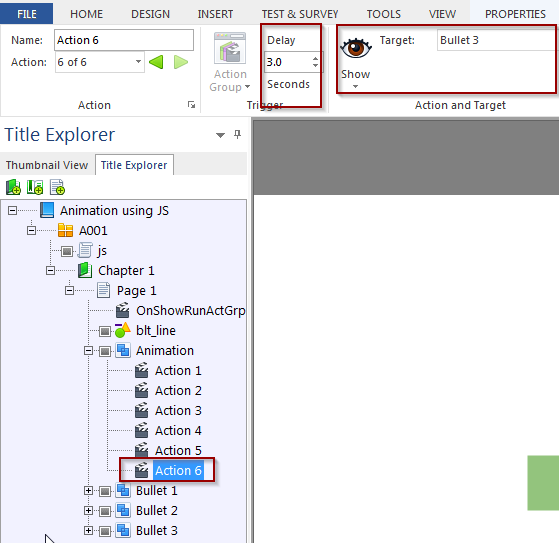
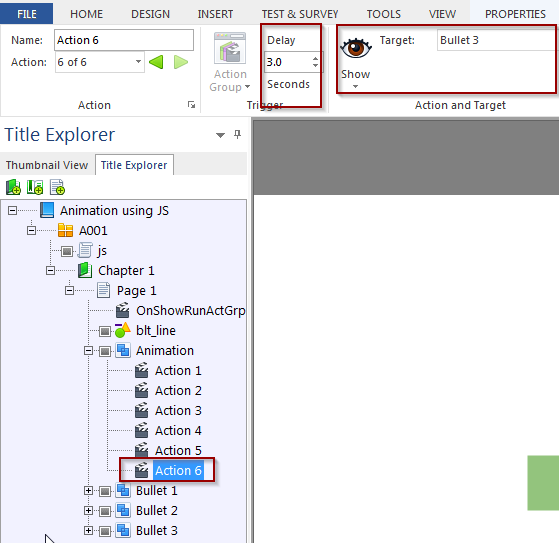
- 最后,创建一个延迟“3.0秒”的动作来“显示”要点3。

步骤6:一旦创建了所有的动作,将它们组合成一个对象,并将其命名为“Animation”。最后,在页面顶部设置一个操作,如下所示。

就是这样。这是一个如何将JavaScript与Lectora集成的小示例。你可以在Lectora中使用JS自定义对象/页面行为。希望你从我的博客中学到了一些新的东西。请分享你的观点。











![如何在第16讲中创建点击标签的交互性[信息图]](http://www.vine9.com/wp-content/uploads/2016/06/factors-to-consider-for-purchasing-authoring-tool-slideshare.jpg)
