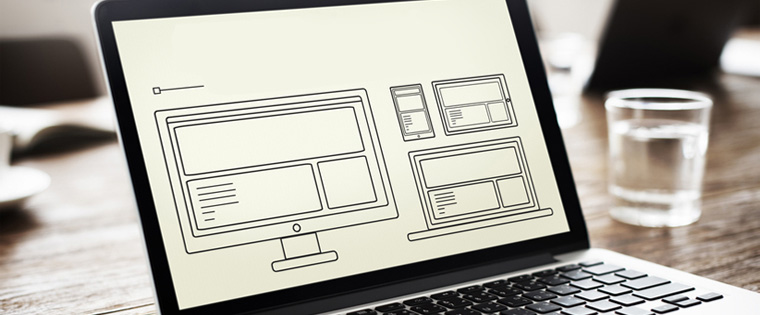
线框为使用占位符文本和图形提供了一个在线课程的框架。在更深层次的水平下,线框确定学习者如何与课程互动。线框由菜单,按钮和说明组成。Wireframe通常用于指定电子学习课程的幻灯片的内容布局和功能。
Wireframing是一个重要的一步遗留课程转换为响应。它们在开发过程中早期使用,在添加视觉设计和内容之前建立幻灯片的基本结构。在此博客中,我们将探讨一些想法,以创建响应式电子学习课程的线框。
1.考虑你的遗产课程
通常,当开发线框时,重点更多地是提供电子学习课程的架构蓝图。而不是为所有传统课程开发通用线框,而是建议为每个传统课程量身定制线框。这是必要的,因为这些课程将由不同的教学设计师开发,他们将遵循不同的教学设计策略。为所有这些课程拥有通用线框可能不合适。例如,对于所有课程基于场景的教学方法,您可以拥有一个特定的线框,同样您可以拥有一个顺序学习线框(对于只有在完成前一章之后才能访问章节的课程)。您还可以具有非顺序学习线框,以及仅评估Wireframe(对于仅具有评估的课程)。这样,我们需要通过每个课程并决定适当的线框以继续开发。
图片
2.考虑布局和视觉治疗
Wireframe应该是一致的,与间距,排版和布局一致,让学习者在家里感受到。在创建线框时,重点应该是弄清楚布局和内容放置以及解决导航和功能问题,以便课程响应。在创建这些线框时关注的另一个重要方面是为学习者提供丰富的学习体验。通过诸如物体的放大器,布局设计,按钮,指令和颜色的设计,创建这种经验。在将内容块放在幻灯片上时,请考虑您希望呈现给学习者的信息顺序。内容块适用于响应课程,因为它们有助于可视化和计划空间限制。通常,在电子学习课程中遵循顶到底部,然后左右。
在电子学习课程中,您有很多互动性和动画,学习者需要执行某些行动以吸收内容。手势(刷卡,捏,双击)可用于支持学习者动作。当这些动画和互动与适当的手势相结合时,它们会增加学习者体验的深度。
3.有意义的导航
计划设计导航时,请先思考移动。保持您的导航尽可能简单。用很多选择和纽扣来压倒你的学习者,将妨碍用户体验。您的导航应该帮助学习者快速理解去哪里以及发现幻灯片上的所有元素。在较小的屏幕上查看电子学习课程时,请确保仍然易于导航。
4.选择你的工具
选择一个响应输出的工具很重要。铰接故事情节360,Adobe Captivate 9和Lectora 17等工具让您创建响应式线框。使用这些工具开发线框非常容易;它们具有可重复使用的资产,可用于设计线框。
5.测试和改进
您已经使用了所有技能来构建一个完美的线框,您已准备好向世界展示,但它已被正确测试?您的线索范围需要在所有浏览器和所有设备上进行测试,以确保布局在所有设备上都是完美的,对齐,按钮和导航工作正常。完成后,您的线框将准备好接受传统课程的内容。
要开发精彩的线框,您需要一个团队的Web设计中的背景,也是一个图形设计师团队,让您的屏幕看起来更漂亮和逻辑。创建线框是一个很好的想法,特别是当您有数以千计的课程时。如果您觉得这份工作超出了您的专业知识,外包总是一个好主意。